Hamburger Menus: Do’s and Don’ts
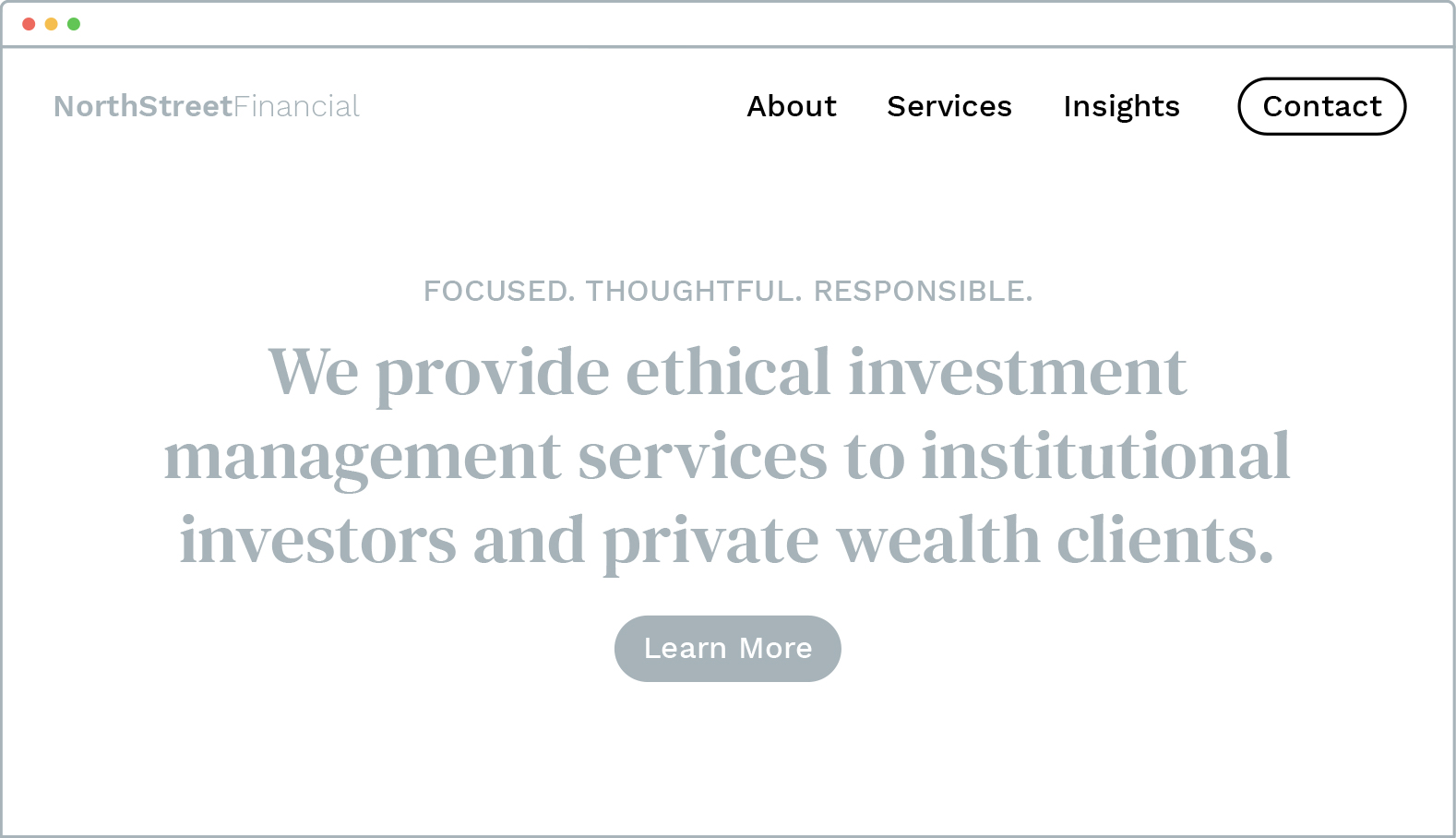
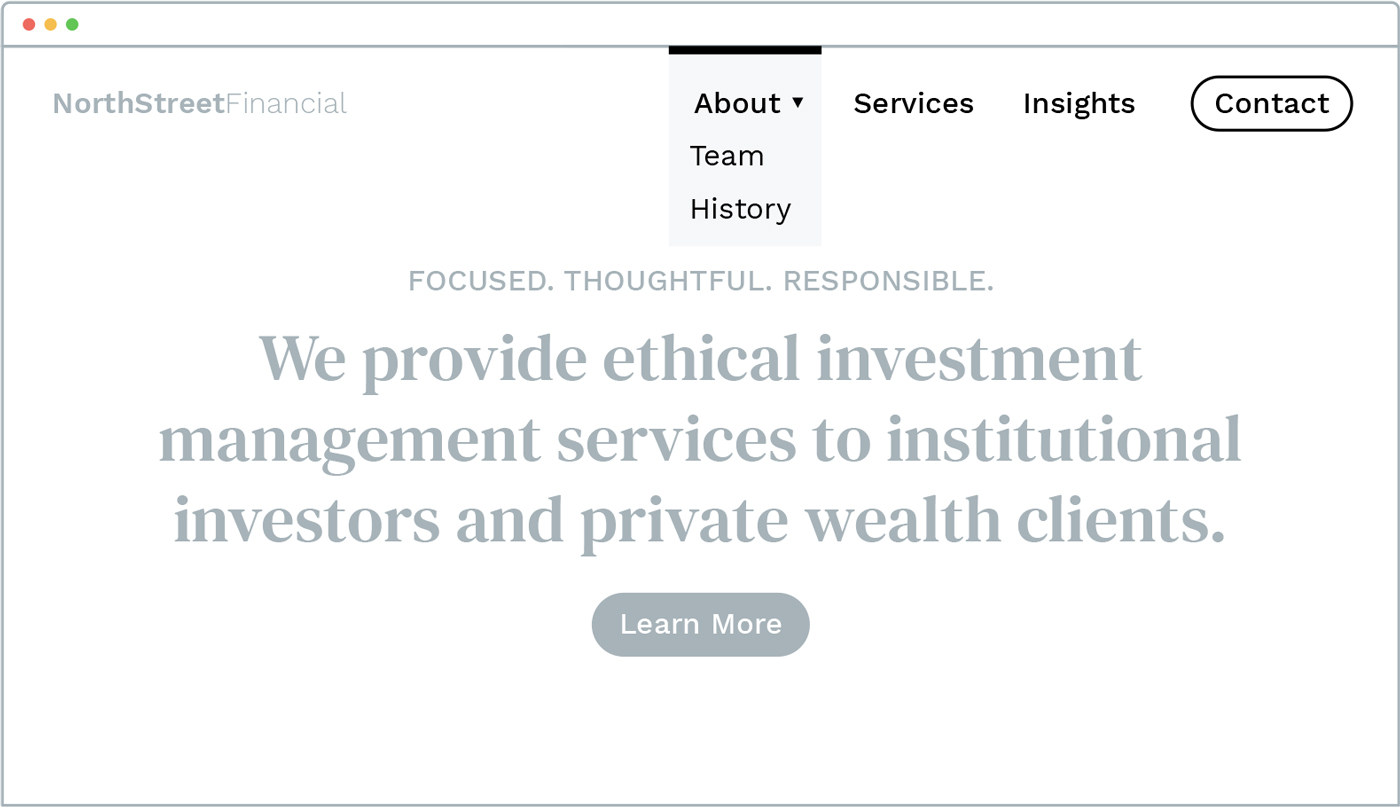
Your site’s menu — the list of links that appear at the top of every page — spells out what’s on your site and guides visitors towards useful information like your services and contact information:

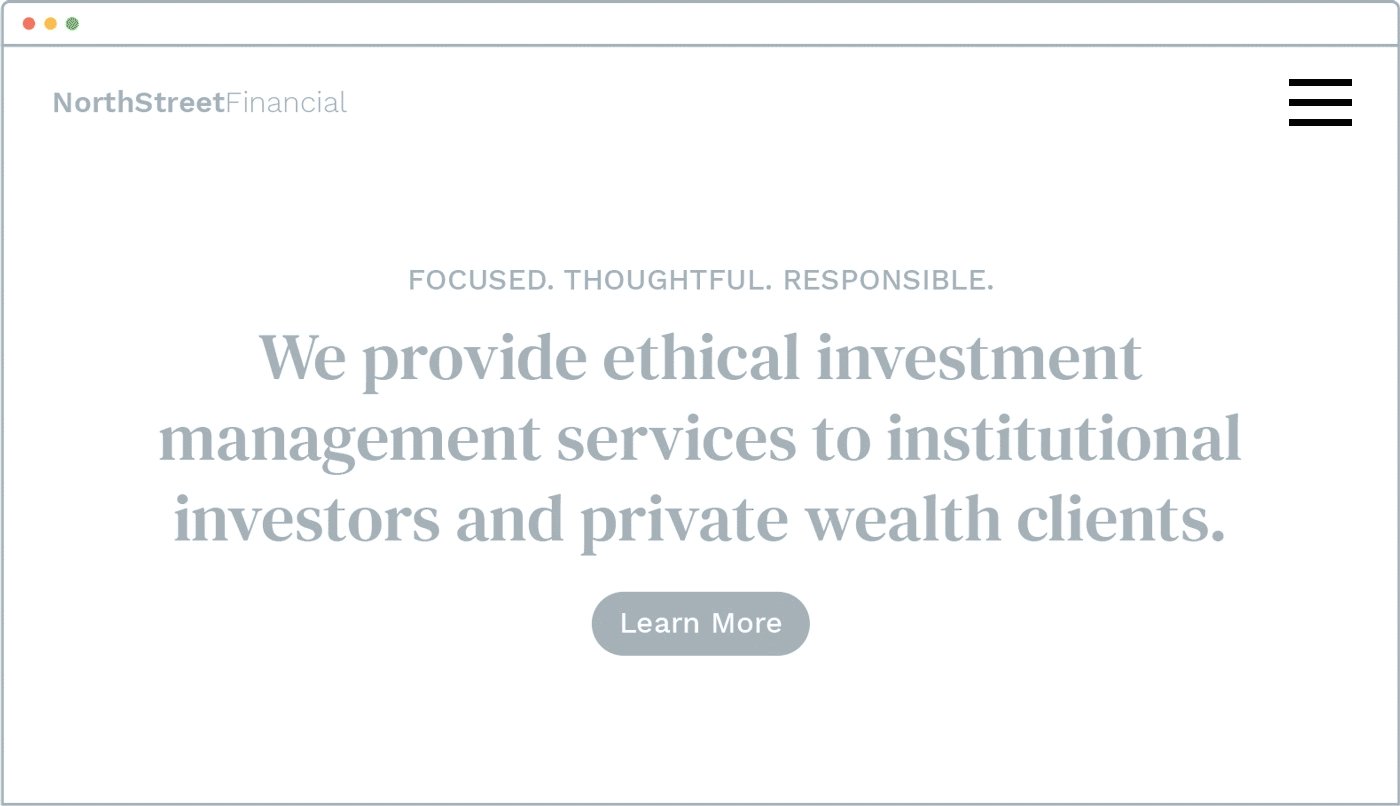
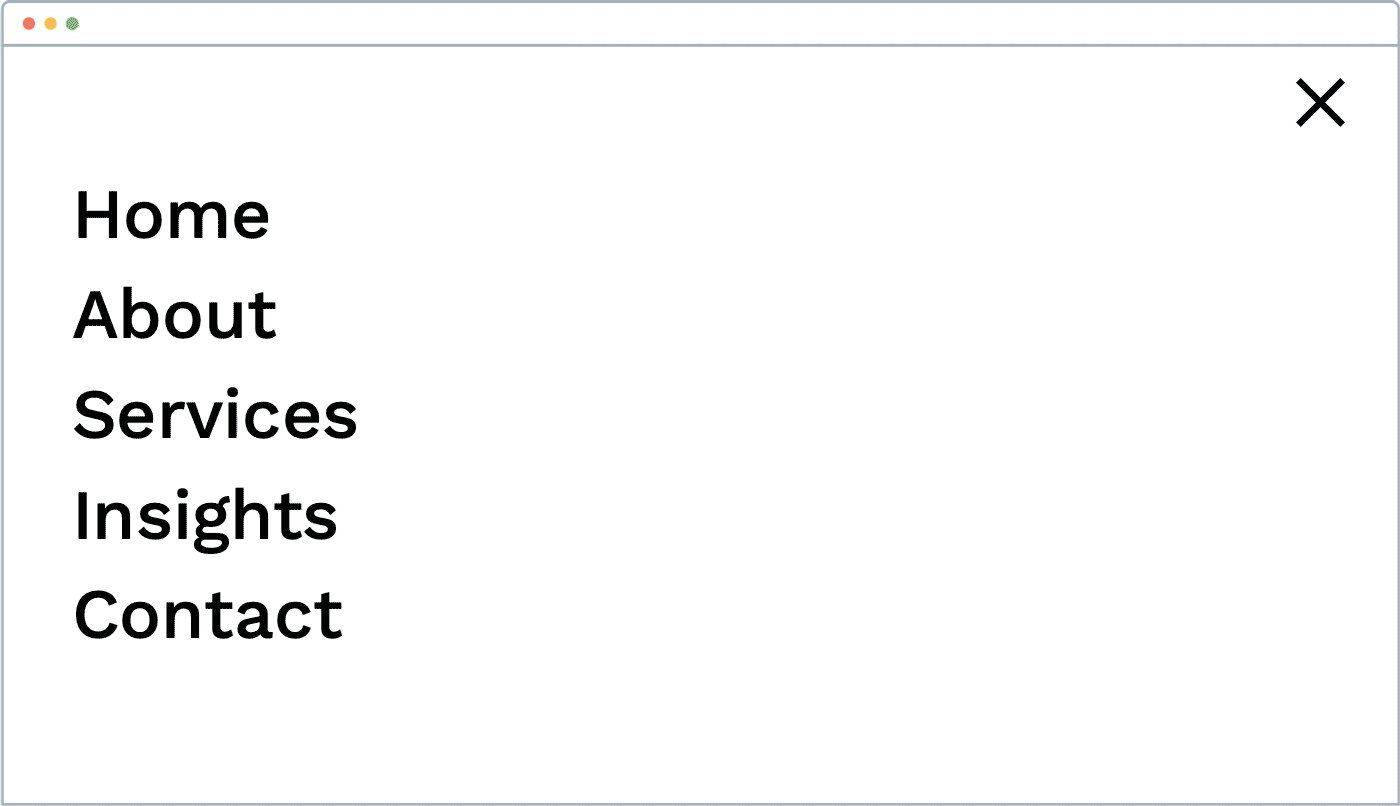
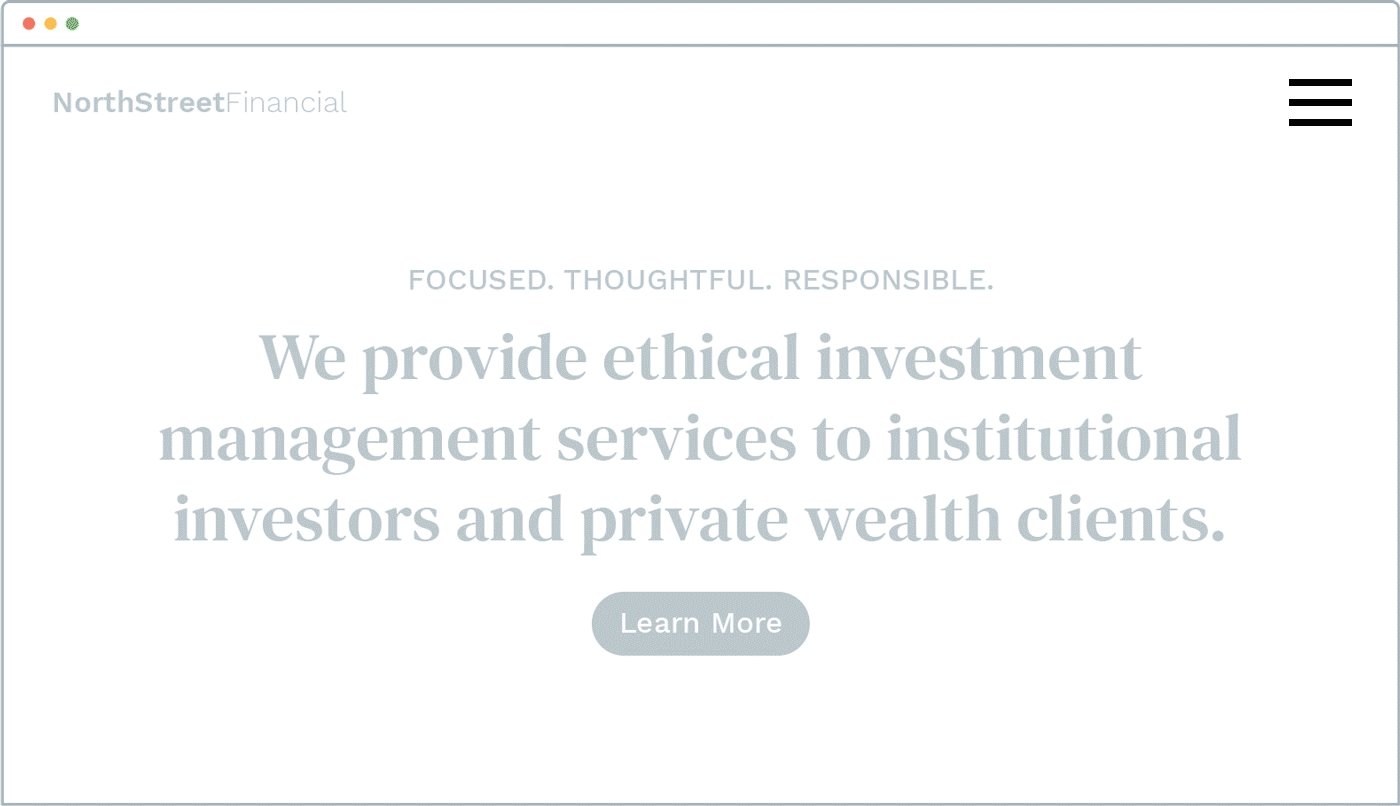
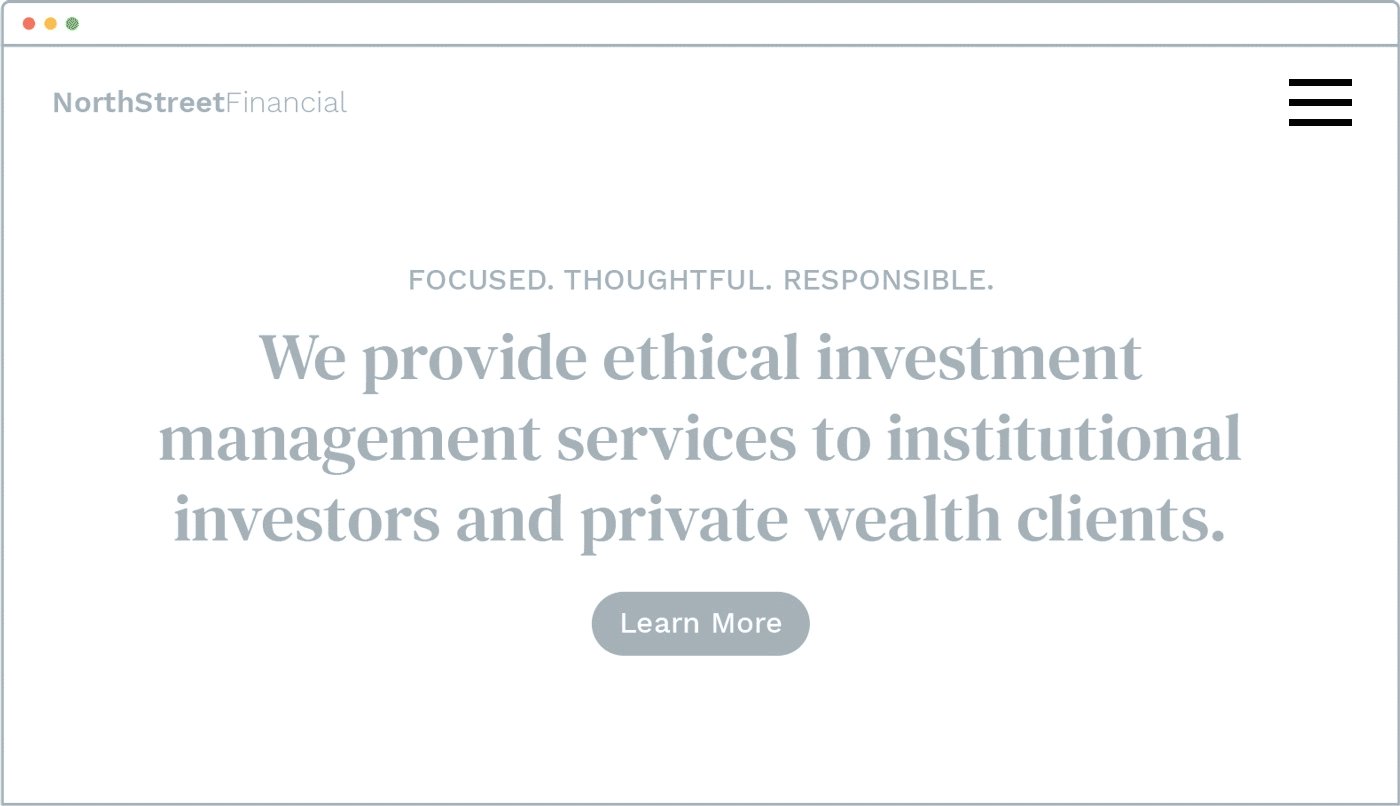
Many newer sites replace the traditional menu with what’s known as the hamburger menu or hamburger icon, named so for its resemblance to a hamburger. Clicking on the hamburger menu reveals the links usually found at the top of the site:

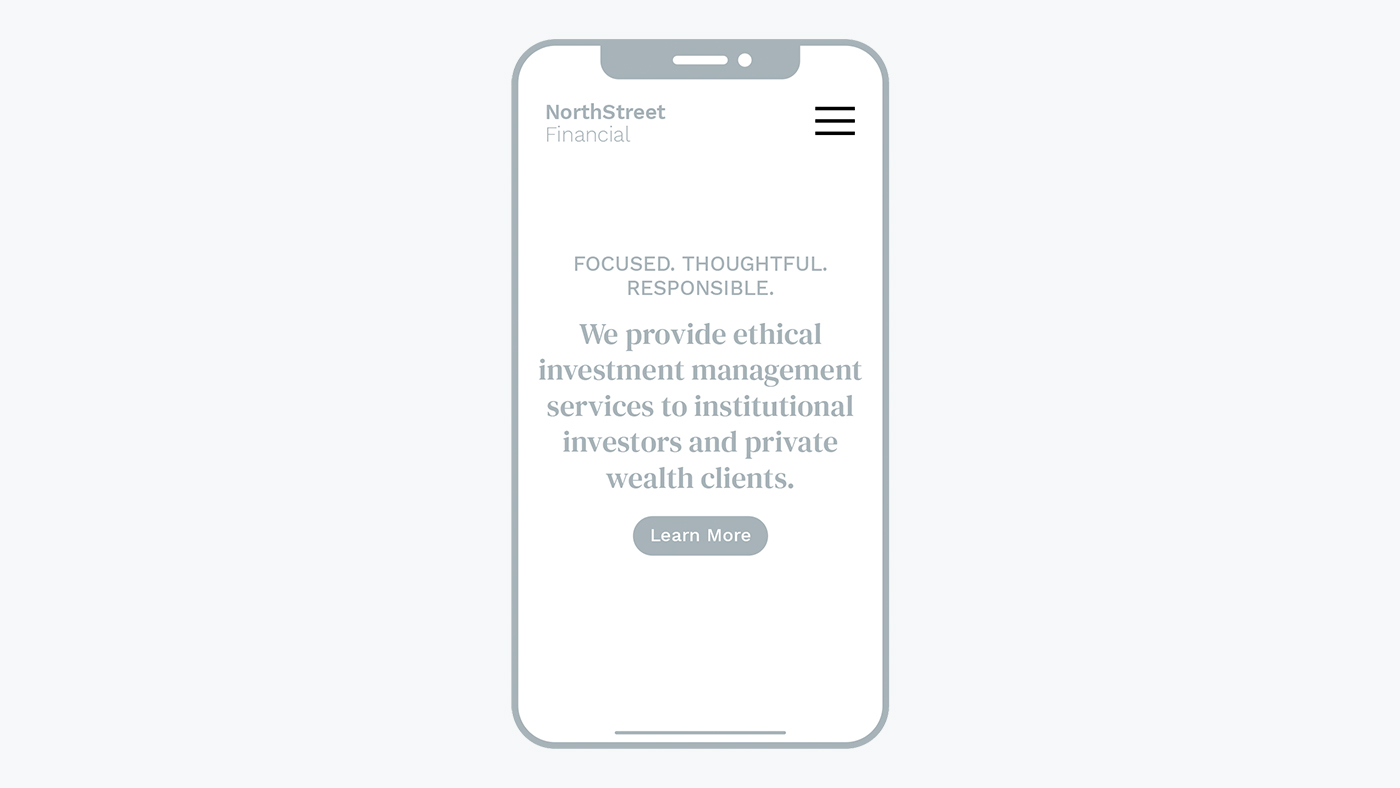
The hamburger menu is an effective design solution for mobile screens, where space is a precious commodity and there isn’t enough room to display a traditional menu at the top of the page. However, using the hamburger menu for desktop screens hurts your website’s performance.
Why are hamburger menus bad?
The hamburger menu hides all links from your visitor, which makes it harder to find what they’re looking for. In fact, visitors are almost 50% less likely to interact with a hidden menu. This in turn impacts performance metrics like your bounce rate (the percentage of visitors who navigate away from your site after viewing only one page) and time spent on site.
When should I use a hamburger menu?
In short, you should avoid using a hamburger menu on desktop screens. Remember: as the site’s owner you’re already well versed on what’s hidden inside that hamburger menu, but your visitor is not.
Keep it simple
When it comes to your site’s menu, it’s best to follow established conventions that visitors are already familiar and comfortable with.
Always display links horizontally across the top of the page. If a top level category contains a number of subsections, nest them in a drop down menu.

A hamburger menu should only be used when there isn’t enough space to display all links across the top of the page, like on a mobile device.


About north street
We engineer the thoughtful transformation of great organizations. Our proven process helps us understand what your competitors are doing right — and wrong. Want to learn more? Let’s chat.



























